We’re often asked to conduct User Experience (UX) audits of an existing website or application as a first step towards developing a new product roadmap. Here is our playbook updated for 2024 on conducting a UX audit, in 7 steps.
This UX audit checklist is a great foundation for an extended audit and can be used as a starting point. Check out all the metrics from our checklist with real-life examples!
YOUR STEP-BY-STEP GUIDE ON HOW TO CONDUCT A UX AUDIT
1. Understand the business
The first step in auditing a product is understanding the business behind that product. We start by surveying key stakeholders to determine why the product was designed this way, what are the pain points, and what can be improved. What do stakeholders want to see out of the UX process? These surveys can take the form of a quick interview or a brief questionnaire. Basically, we want to know what is going well, what is going wrong, and what success would look like.
Business requirements need to be unpacked and clearly defined. If the client wants to generate leads with their website, we seek to understand how many and what type of leads. We talk to salespeople, marketers, product managers, developers, and other stakeholders with vested interest in the success of the product.
We also seek to understand the budget, timeline, process, and expectations of the product development team.
GET A FREE COPY OF 'THE INNOVATION COOKBOOK'
2. Understand the users
During the stakeholder interviews, we will get a clearer understanding of who is currently using the product and who ideally would be using the product––hopefully they are the same. We then take these personas and set up user interviews with five target users. We present the product, or a clickable prototype of what the product could be, and ask them to move through the application while narrating their experiences. We ask about their needs, the problems they would like solved, the features that are most important to them, and what questions they have. We record these interactions and analyze them afterwards.
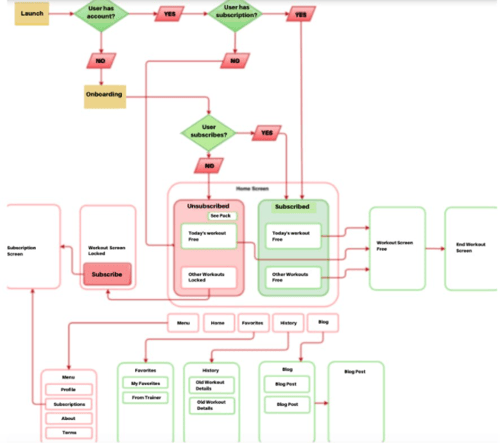
3. Create User Flows
User Flows are powerful tools used to understand the key pathways that users take through their journey. After developing a good understanding of your user, you can separate their experience into three parts: Entry, Steps, and Goodbye.
The Entry is a user’s introduction to the product. Websites typically have many points of entry (blog, google search, link from another page, etc). Applications tend to have fewer entries and usually must be downloaded from an app store and launched from the phone.
Steps are the desired set of actions users take after their entry. Usually this correlates with an onboarding goal - at what point does the user achieve and thus understand the value proposition? An easy way to think of this is in terms of games - the end of onboarding is usually the completion of level 1. The user understands the gameplay (and thus the value) and can determine if they want to continue playing.
The Goodbye is the last interaction the user has with your product and usually correlates with a desired action. Maybe the user has registered, submitted info to a contact form, or purchased a product.
The three steps are mapped into a flow chart with various shapes and colors corresponding to various elements in the UX. Squares can represent pages, circles can represent actions, and diamonds can represent decisions, for example.

4. Understand the competitors
Competitor reviews give you insight into the other choices that your users have. They also offer you an opportunity to review how other similar businesses have organized and highlighted their various value propositions.
We review 2-3 competitor products and create a competitor matrix to highlight similarities and differences. We also create user flows of competitor experiences, when possible.
Related: What is Design Thinking
Listen in as we explore the business and technology topics that are transforming our world.
5. Understand the current state
Most businesses track their user behaviors through various analytics platforms. This provides clear data about who is interacting with the product and what they are doing. We review this data and understand what key metrics could be improved.
We also seek to understand the existing state of the product - what are the design and development resources? What is currently in the product backlog? What significant milestones are coming up? These directional insights will help us hone our action plan.
6. Complete a design review
UX designers who understand usability heuristics in digital products review your product and document where best practices are taken, or not taken. We use our own Usability Heuristics Checklist as a guide for compiling feedback. The checklist goes through best practices in usability, design, and experience. We take our learned experiences from previous steps to do a cognitive walkthrough of the product, carefully documenting along the way.
7. UX Audit Results | Compile and deliver findings and key takeaways
The confluence of data from the previous 6 steps lies the groundwork for forthcoming UX recommendations and takeaways. The UX audit results in a playbook that aggregates information from each step and culminates in key takeaways. In conclusion, we provide a recommended action plan that can guide internal teams or serve as an RFP for software design and development.

HERE'S A UX AUDIT CHECKLIST YOU CAN USE FOR YOUR PROJECT:
THE BUSINESS VALUE OF UX AUDITS
In their ongoing effort to make their digital products as useful and user-friendly as possible, project managers utilize the power of UX design audit to identify the root cause of high bounce, navigation ambiguity, churn rate, etc. Conducting a UX audit is also useful for developers, who can easily get the idea of what needs to be done to ensure prompt product upgrades and proper functionality. From a CEO perspective, a UX audit can improve your product performance, which might open up new business opportunities.
Here are top 3 benefits of conducting a UX audit for your business:
- Increased user satisfaction rate
- Reduced development costs
- Increased CR
Related: Top Software Development Companies in USA | SF AppWorks
GET A FREE COPY OF 'WHAT TO EXPECT FROM A CLICKABLE PROTOTYPE?'
.png?width=579&name=clickable%20prototype%20form%20cover%20(5).png)
NEED HELP WITH CONDUCTING A USER EXPERIENCE AUDIT?
Here at SF AppWorks we’re experts in making digital products as useful and user-friendly as possible. Discuss your current goals and challenges and suggest how we can help you conduct a well-done UX audit. Our teams will thoroughly analyze your product, conduct usability testing, identify the core issues, and suggest the right steps to take in order to enhance online traction.
Watch this dramatization on situations when businesses don't do rapid prototyping:
.png?%20White%20Bake%20Sale%20Promotion%20Facebook%20Post%20(4).png&width=290&name=Simple%20Pink%20%26%20White%20Bake%20Sale%20Promotion%20Facebook%20Post%20(4).png?%20White%20Bake%20Sale%20Promotion%20Facebook%20Post%20(4).png)



.png?width=579&name=UX%20AUDIT%20CHECKLIST%20(5).png)

COMMENTS