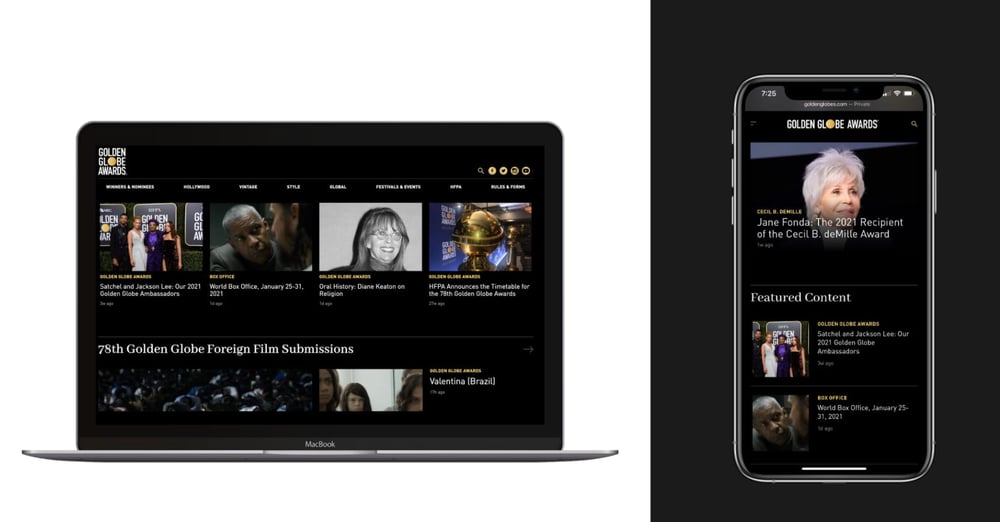
Here's a real-world case study of rebuilding a website with high volume of concurrent visitors accessing it during the awards ceremonies.
Nearly 20 million people tune in each year to watch the Golden Globes awards ceremony honoring the best in film and American television. The organization, which generates over $50 million per year in advertising revenue, had a big problem with its website. Actually, they had several problems, so rebuilding the website became a priority.
The most glaring issue was that, for three years in a row, the website had crashed during the award ceremony. The system, which was built on soon to be retired Drupal 6, was outdated and couldn’t handle a high volume of concurrent users accessing the website during peak events.
Not only was the platform old, but the designs and UX were also old. They knew they could generate a lot of traffic, but they weren’t taking advantage of it. Related articles, which featured exclusive content from A-list celebrities, weren’t showing up on relevant pages. If you searched for the nominations on Google, a handful of competitors would rank above them in SEO.
To address these issues, Golden Globes Awards engaged SF AppWorks, a team with experience building high-trafficked websites for Oprah Winfrey and Dr. Phil, to do two things: optimize the existing system to survive the 2021 Golden Globes and, if successful, rebuild the entire system for speed and high scalability.
Related: Top Software Development Companies in USA | SF AppWorks
REBUILDING A WEBSITE
Solving for Scalability on Drupal
There wasn’t enough time to rebuild the system before the first event, so we had to handle the traffic spikes with old technology. That involved optimizing Drupal in every place that we could: analyzing and optimizing server requests by making performance tweaks to code and database querying, turning on caching at multiple levels, and taking advantage of a CDN to deliver assets localized per region.
On the night of the event, there was a war room on-site to monitor traffic, and another remote one where developers could join, observe, and sweat. The database was getting hammered. We could see the machines running out of spare memory and processing power. Sitting literally on the edge of our seats, trading glances between a television and a screen with performance meters, we hoped like hell that thorough optimization of a rickety system would be enough to ensure a successful first event. It was both nerve-wracking and exciting to be in such an important room, ready to jump up and make adjustments on the fly if anything were to go wrong. Thankfully we didn’t need to––after the final awards were announced and the traffic subsided, we let out a collective sigh of relief and pride. For the first time in years, the system held...barely.
The Rebuild - Restructuring a Highly Trafficked Website for Speed and Scalability

It used to be that the more traffic you had, the more servers you needed - we ran over 50 for the first Golden Globes event. But a more modern approach to building dynamic sites has emerged. If you have a web application, you can remove the front end and make it its own app, then communicate with a backend app. We call this decoupling; it strengthens the entire system by splitting and isolating the responsibilities. In this case the front-end application would be responsible for serving all the rendering resources (html, js, css) while the backend would be responsible only for transactional data like providing dynamic content to populate the front-end templates.
But the fun didn’t stop there. What was unique about this site is that, despite being so highly trafficked, there is no user-generated content and no user creation mechanism. That meant we could go a step further and create a purely static front end that, once built, didn’t need to communicate with the backend. In other words, no matter how much traffic the site received, the backend wouldn’t be strained. It was, theoretically, the most scalable and fastest solution imaginable.
Get a free copy of 'How to Tackle a Website Redesign'
.png?width=579&height=411&name=website%20redesign%20(4).png)
We still needed a mechanism for editors to publish new content, so we introduced a build system that would generate the entire website again whenever new content became available. In a typical CMS, when a new page is created, the front end has to build that page, organizing content into predefined regions like body or header. With our build system, when a new user loads the page, no computation happens on the server. No computation means faster loading.
Related: 3 Dynamic Models of Innovation

Another big benefit to this approach is our expanded use of CDNs. Typically a CDN, which has nodes all over the world and pulls content from wherever is closest to you, would be used for Javascript and CSS, but not for HTML. Now we could use CDNS to deliver entire pages.
As busy as we were patting ourselves on the backs for this heavily fortified approach to scalability, there was one major drawback: it takes time to publish something, and the bigger the site, the longer the wait. A normal 5-page website might publish in near real time, but a site with 40K pages could take 15 minutes or more. For breaking news updates, this was a non-starter.
To solve this final hurdle, we re-introduced dynamic content in a very focused way. Our goal was to stay as static as possible while breaking the system into smaller pieces. That way, when a specific section or type of content was updated, we could replace only that one section, rather than rebuilding the entire thing.
Related: IT Staff Augmentation 2022: A Guide To Extend Your Development Team

Increasing Visibility, Performance, and SEO
One of the big pain points of past Golden Globes events is that, if a user were to search Google for “Golden Globes Nominations”, a handful of sites and news publications would outrank the very organization that announced them. Not only was this emotionally painful for the team, but they were missing out on organic search traffic they had every opportunity to own.
SEO is important here. The Golden Globes team started by creating a really good article that was SEO optimized. They found great keywords, made it the right length, and included relevant images, metadata, and all of the stuff that Google loves when recommending websites. Google is also taking performance into account for rankings, which greatly benefited our new build.
From a build point of view, we had to make sure that the keywords were organized properly, that the links got discovered via a site map, and that we submitted the URL to google console for crawling as soon as the pages went live. We used Google Insights to ensure proper SEO implementation.
Related: What Are The Most Common Web Development Services
GET A FREE COPY OF 'HOW WE INCREASED WEST ELM'S WEBSITE SPEED AND USER EXPERIENCE WITH REAL USER DATA: A GUIDE TO OPTIMIZING CORE WEB VITALS'
%20(1).png?width=479&height=340&name=web%20development%20resource%20-%20mockup%20(3)%20(1).png)
Struggling with website speed and user experience? This guide has you covered! It's packed with practical tips and real-world examples to help you transform your website's performance.

The concept of decoupling is simple, but it required a lot of work over several months. It was an investment that paid off - during the nominations, the system handled high spikes of concurrent users without breaking a sweat. The nominations were published first and proudly sit atop the Google rankings for Golden Globes nominations, which had the added benefit of boosting new traffic significantly.
The goal was to increase site visibility and speed while removing scalability issues. By decoupling the front and backend applications, integrating new technologies like Gatsby for generating the static site and Pantheon for hosting, and by creating a dynamic build system, the Golden Globes team ended up with a blazing fast, super scalable website that shines in the eyes of Google’s search algorithms, leading to improved performance and increased web traffic.
Related: 15 Types of Non-Functional Requirements You Should Ask Your IT Vendor About
Don’t take our word - go check out the Golden Globes website.
.png?%20White%20Bake%20Sale%20Promotion%20Facebook%20Post%20(4).png&width=290&name=Simple%20Pink%20%26%20White%20Bake%20Sale%20Promotion%20Facebook%20Post%20(4).png?%20White%20Bake%20Sale%20Promotion%20Facebook%20Post%20(4).png)



COMMENTS