A website redesign project plan is a great way to improve user engagement with your website and create a more powerful reflection of your brand, product, or service.
There’s a bit of a stigma around the decision to redesign a company website. A few strategists have pointed out that every time an organization hires a new marketer, a new website is sure to follow, whether that investment is warranted or not. True—it is important to identify clear objectives behind the decision to give your website a makeover (and one person’s personal preference shouldn’t be a primary reason). That being said, the value and expectations of a company’s web presence has evolved substantially, and it’s wise to ensure yours measures up to modern standards.

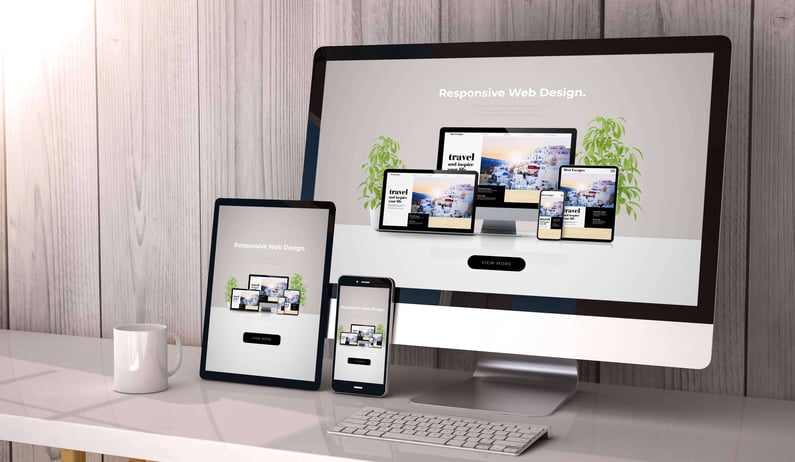
Foto via Shutterstock
Defining a website redesign
A website redesign is the process involved in recreating a website, either from scratch or through the use of pre configured templates. The decision to redesign a website should result in an enhanced user experience through updated information, improved site navigation, and more visually appealing design.
Gone are the days of shallow landing sites sprinkled with a brief company description and some contact information. A website today is something much more dimensional, like a piece of digital real-estate. It’s a hub for tons of information carefully curated to swim up Google’s congested streams by means of SEO (search engine optimization). Websites can now support all kinds of functionality, chronicling a company’s journey with an ongoing timeline of content in a sort of dialogue between it and its customers. Needless to say, if you’ve decided to move forward with a revamp, you’ll need a website redesign project plan.
Related: Top-Ranked Software Development Company in San Francisco
Why do you need a website redesign?
A few reasons to consider a redesign:
- Need a rebrand / website doesn’t accurately reflect your brand
- Poor user experience
- Built on outdated technology
- Doesn’t reflect your capabilities (especially in B2B tech)
1. Your website is from the Clippy era. (RIP, Clippy)
If you’ve ever visited a page that looks and operates like it was built in the 90s, you’ve probably learned by experience that a website can affect your impression of the organization’s professionalism, taste, and vision. If your website is built on outdated technology, it may be difficult for search engines to crawl and for users to access on mobile devices. A redesign can vastly improve your website’s performance, and in turn the user experience.
"I have learned the hard way that a website redesign project plan can save you enormous time and money and effort. Your website is outdated if it is more than 4 years old. I encourage people to keep up to date on current trends and graphics, and implement these into your website's design. Do not completely rebrand your company when redesigning your website, remain true to your company's values while maintaining an aesthetically pleasing and efficient site."
—Leonard Ang, CEO of iPropertyManagement
The gold standard is, of course, striking a balance between clean functionality and aesthetic visuals. Don't get hung up on either one...but if you do, prioritize speed and functionality, opting for a minimalist and clean design.
"We recently completed a website redesign. We were focusing on increasing the speed of our site to better comply with Google's Web Core Vitals. The main takeaway that we took from the redesign was that simple is better, at least for trying to make a speedy website. We gave up some flashy features like hero videos, but the trade off has been worth it as we have seen our organic search traffic increase dramatically since the redesign."
—Matthew Meier, Found of MaxTour in Las Vegas | MaxTour
Remember that user experience should extend beyond your typical website visitor to your internal team. If it’s difficult for marketers to access and edit web pages, create email campaigns, and respond to customer forms—those things all render your marketing mechanism inefficient. How you’d like to integrate your CMS (content management system) is an important consideration for any website redesign.
"One challenge that slowed our project delivery was the CMS side of the website, we have a custom-built website that requires us to create CMS elements using custom development. We underestimated the need for a CMS to manage our category pages which we later included in the project and resulted in adding a month to our project delivery. One of the lessons for us from this project is to identify all the processes involved in a website including listing content when adding features to our website in the future."
—Rahul Mohanachandran, Founder at Kasera
Related: A Breakdown of Our Rapid Prototyping Model
GET A FREE COPY OF 'HOW TO TACKLE A WEBSITE REDESIGN' EBOOK
%20(1)%20(1)%20(1)%20(1)%20(1).png?width=579&height=411&name=website%20redesign%20resource%20image%20(4)%20(1)%20(1)%20(1)%20(1)%20(1).png)
2. Your website doesn't accurately reflect your brand.
Probably the most straightforward reason to redesign your website is that you or your marketing leadership has decided on a rebrand. A website is a perfect opportunity to clarify your brand’s feel and message. In retail, it’s said that a sale begins the moment a customer walks into the store. In today’s digital ecosystem, your website is an equally valuable storefront, converting interested browsers into real leads and revenue. Again, a pleasant visual experience can be just as important as a speedy, intuitive, and functional experience.
Speaking of functionality, if your website is faulty, slow, or in any way technically incompetent, that can, unfortunately, speak poorly to your company as a whole. As all companies are acclimating to “tech companies,” having a well performing website can be a valuable communicator for your business.
"One of the most important factors for us when we made changes to our firm’s website was site loading times. You can make a website as extravagant and interesting as you want, but if your site speed is bad, you’re going to have a hard time keeping leads on it long enough to make a positive impact on your ranking and your profitability. By focusing on things like image formats and sizes, device-specific optimization, etc, you can make your site much more pleasant to interact with and will therefore boost its performance and your conversion rates. Putting a focus on these aspects of our site was definitely worth the effort and has helped our firm grow and improve."
—Seth Price, Founding Partner of Price Benowitz Accident Injury Lawyers
3. You aren't generating traffic, leads, or conversions.

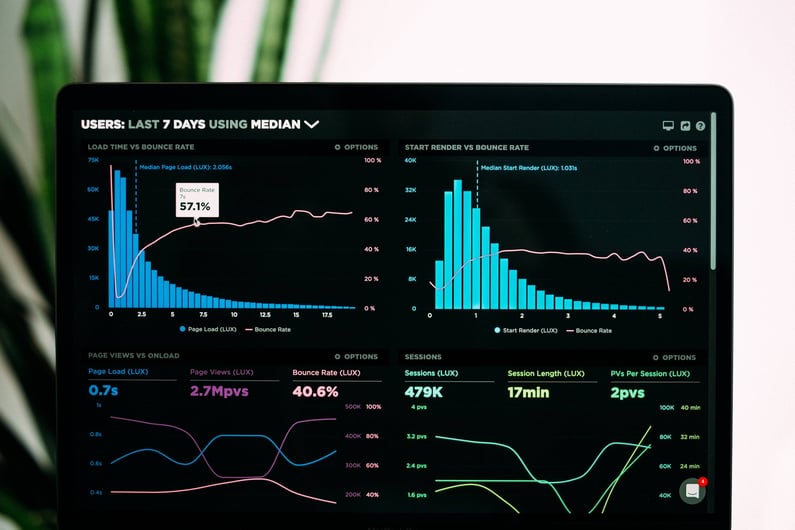
Photo by Luke Chesser on Unsplash
Modern websites are designed to be highly interactive with visitors who are looking for more information. There’s a delicate balance involved in collecting a user’s contact information via well-placed lead magnets. To draw on the analogy of eating out at a restaurant: one server might check on you so frequently that your dinner conversation is constantly interrupted—while another might seem totally absent to the point where you can't even get their attention. The ideal server (or in our case, salesperson) knows how to give the clientele the necessary space and time to comfortably peruse the menu, but is never missing when assistance is needed. If your website doesn’t support collection of contact information, can’t direct user flows to relevant information, doesn’t support a fresh new content strategy, or simply doesn’t load quickly enough to hold a visitor’s attention, you need a redesign. But if and when you do, keep in mind that aggressive pop-ups pestering for email capture may be distracting, irritating, and generally work against you.
Some red flags to consider:
- Website doesn’t support desired functionality
- Limited or no CMS
- Information architecture is unintuitive
- Site isn’t optimized for mobile visitors
Related: Top Databases of 2021: Everything You Need to Know
DOWNLOAD A GUIDE TO CHOOSE THE RIGHT NO-CODE DEVELOPMENT PLATFORM.
.png?width=479&name=no-code%20platform%20pdf%20(17).png)
Key Considerations when Creating a Website Redesign Project Plan
- Objectives
- Budget / Cost
- SEO
- Audience Personas & User Experience
- Platform(s)
- Content Strategy
A Seven Step Guide to Building a Website Redesign Project Plan
First out of the gates: the common sense step (not to be underestimated, as it can save you a lot of time and money).
1. Assess your current site. Remember, your website is a tool. What function isn’t that tool serving? Define your goals.
Remember that the goals of your website are inextricably linked to the objectives of your organization. If you aren’t sure what your goals should be, consider the larger goals of your company, and how your website might operate as a vessel to carry those out.
"The easiest way to do this is to be super intentional about the goals of your website and which pages you need to achieve those goals. Just because every other SaaS website features a landing page, doesn't mean you need one too.
Secondly, I'd highly recommend starting small and do not publish until it has undergone the 6-second test. What's the 6-second test? Ask people unfamiliar with your business to spend 6 seconds skimming your website and ask them "what is my business selling". If they cannot get it right, then it is back to the drawing board.
Lastly, you can deploy all the bells and whistles in the website building playbook, but if nobody has the bandwidth to view it, your website will be clunky at best. Always keep in mind the various devices on which people will view your website on."
—Brittney Ihrig, Content and SM Marketer at tl;dv
Examples of goals for a website redesign project:
- Generate more inbound leads
- Create landing pages without tech support
- Gain more clarity into website engagement
- Improve site’s SEO (Search Engine Optimization)
- Improve site navigation
Having considered what is and isn’t working, stay organized by creating a clear list of your desired design changes.
"The good thing about a website redesign, you already have an idea of what’s working and what isn’t. Knowing specifically what you want before you start can save a lot of time and heartache. The whole point is to add value to your website visitors, so knowing your audience is key."
—Tony Jefferson, Founder of Traveling Session
Which brings us to the next step.
DOWNLOAD A GUIDE TO OPTIMIZING YOUR WEBSITE PERFORMANCE.

2. Define and update your website’s target audience.
More general business wisdom tells us that it’s always a good idea to challenge assumptions held about who a target customer is. An effective website will reflect a thoughtful understanding of who the business is speaking to—aesthetics and visuals being equally effective communicators to written copy. While certain generalizations about your common visitor may not materialize directly in messaging or design choices, the time and effort it takes for a business to know its customers often shines through its website regardless. It’s a good exercise to define buyer personas as early on in the process as possible. It will shed light on how the site design and navigation should play out.
"When you have worked on a lot of redesign projects, you develop a natural ability to detect “red flags.” However, if this is your first web redesign project, you can learn from my mistakes.
- Know the “Why” behind a website redesign project. In order to develop your "why" for a website, it's important to begin by asking your stakeholder(s) what their primary goals are. Your decisions about design and functionality will be influenced by this.
2 Focus on the audience when redesigning a website. Keep the redesign project close to the current site. In general, business websites follow internal descriptions. Your audience won't always understand this. Consider the audience's motivation and what they are looking for."
—Christian Velitchkov, Cofounder at Twiz LLC
"Website redesigns are a lot of work, but they allow you to take advantage of ideas you didn't think of or even know to think of during the initial build. My old design worked, but it didn’t give me any room to add new features or allow the existing features to integrate well.
Originally, I thought of every feature as its own entity. During the redesign, I was able to look at each feature as a part of the whole. The end result is a much more polished and scalable website.
My biggest takeaway is to get customer feedback before, during, and after any major website redesign."
—Tony Jefferson, Founder of Traveling Session
GRADE YOUR WEBSITE IN SECONDS. THEN LEARN HOW TO IMPROVE IT.
3. Take inventory of your existing content.
Now for the tedious work. The content you publish on your site is a powerful contributor to your ranking on Google or other search engines. Though a little grueling, it can even be worthwhile to create a spreadsheet file to catalogue existing pages that generate the most traffic, your most frequently searched keywords, and best performing content. Once you have a clear idea of which content will add the most value to your newly redesigned website, you can make decisions around what to save and what to leave behind. Be sure to transfer all of your highest quality content to your new site—it is a most essential artery to your customers in the world of SEO.
"Back up your website before redesigning and access your website's current page performance, complete an SEO audit of your website, and review the content on your current site. This will help you in making a better decision about what will be best for your website."
—Stephen Curry, CEO at CocoSign
Here's another piece of advice from Anjela Mangrum, founder and president at Mangrum Career Solutions.
"Never change the link structure. Unless your website is fairly new, I suggest you leave the link structure alone. I learned this the hard way; not only did a change in the link structure lower our ranking, but it also affected the sites that had linked their pages to ours. This, in turn, affected our Google index. Recovering our page ranking was a tedious process. We had to hire someone to redirect every page link manually, and this revamp ended up taking more time, costing us more money, and deranking us more than we had ever imagined."
—Anjela Mangrum, founder and president at Mangrum Career Solutions
HERE'S A VIDEO ON HOW WE CREATE AMAZING DIGITAL PRODUCTS HERE AT SF APPWORKS, BY USING CUTTING-EDGE TECHNOLOGIES.
4. Determine your budget.
Generally speaking, what you invest into your website financially, you save in time and hassle—and vice versa. If your budget is limited and your needs are relatively simple, there are plenty of options in platforms with pre-designed templates and themes. Speed, performance, customization, and functionality of websites like these varies greatly, so if you need a high functioning website supporting numerous capabilities, you’ll need to account for that in your budget. The general rule is that customizability and high-performance tools equals technical expertise, which equals costs. Rather than spending excess time figuring out how to patch a website together by yourself (and then realizing you still need technical support), it may be more efficient to hire an agency from the get-go.
Pricing varies widely depending on what you need, but you can use this table as a general guideline for what you might end up spending.
| Route |
Base Cost |
With added dev support |
|
Online website creation platform |
$0 - $300 |
$1500 - $10,000 |
|
Freelancer |
$500 - $5,000 |
|
|
Web Design Agency |
$3,000 - $100,000 |
N/A |
But these numbers can be misleading if you don’t take your project scope into account. Web design costs vary widely for different types of websites. For instance:
|
Project |
Size |
Average Cost |
|
Small business website |
5 - 15 webpages |
$2,000 - $9,000 |
|
Corporate website |
25 - 80 webpages |
$10,000 - $35,000 |
|
Ecommerce website |
100 - 1,000 products |
$5,000 - $55,000 |
|
Database driven website or application |
25 - 20,000 webpages |
$6,000 - $75,000 |
"Hire an expert. It's best to scrutinize the abilities and achievements of whoever you plan to assign the website revamp job. Especially for complex site migrations where you need too many changes at once, it's best to get help from a professional who will navigate the tricky areas with their knowledge and experience."
—Anjela Mangrum, Founder and President of Mangrum Career Solutions
5. Conduct a competitive analysis.
You’d be surprised at how effective a simple competitor analysis can be. Establish three to five of your worthiest competitors and take notes on what you like and dislike about their website, how they present content, what calls to action and lead generation forms they take advantage of, and the overall site architecture. Analyzing multiple websites will allow you to generate a clearer understanding of what works and what doesn’t, and what features are most suitable for your site.
"I suggest doing a deep dive into two or three opponent websites as well as some websites outside of your business. This will give you a sense of industry figures so that you can move things up a bit."
—Stephen Curry, CEO at CocoSign
6. Prioritize user experience.
- Map customer journey - Beginning with the end goal in mind, construct user flows that direct your customers or visitors smoothly to the most relevant information.
- Conduct user interviews - It’s common for product leads to conduct user testing on an early iteration of an application or website. But you might consider hiring testers for your website before the redesign. It’ll help gauge the current pain points for your site visitors more specifically and go into your new design with those insights in mind.
Reach us at info@sfappworks.com to discuss your new website.
7. Measure performance - track data for clear goal setting and reporting.
Attention to performance is essential for enhancing the user experience. Lean into tools like Google Analytics, Ahrefs, and HotJar to assess your data from as many angles as possible. This will be an ongoing, iterative process. Goals will shift and evolve as the data accumulates, and it’s important to make tracking a weekly priority so your site doesn’t stagnate.
"Investing in a redesigned website is an investment in your future.
Your website redesign increases conversion rates, increases brand awareness, improves customer trust, increases your Google ranking, shows off your abilities, and lets you adapt to new technologies. The benefits of redesigned websites outweigh their costs."
—Christian Velitchkov, Co-founder at Twiz

Photo via Unsplash, by Konstantin Kleine
Website redesigns are a lot to think about, but as with most projects, it doesn’t need to be stressful or overcomplicated. Establish a schedule, break the process up into weekly, manageable action items, and follow through with attention to detail. With continued commitment to the goals you set at the project’s kickoff, the investment of time and money will reap huge rewards for your business or organization. Here are some of the benefits you can expect from a successful website redesign project plan:
- A spike in organic traffic
- Increased customer interaction
- Generation of more qualified leads
- A refreshed brand
- Increased revenue
If you need technical development on your website, SF AppWorks is an agency with over a decade of experience developing websites and mobile applications, from clean and simple to heavily trafficked and feature heavy. We’d be happy to speak with you about your website redesign project plan.
GET A FREE COPY OF 'THE INNOVATION COOKBOOK'




COMMENTS